Mastering Linux: Your Ultimate Guide
Explore the world of Linux with expert tips and tutorials.
Web Design Daydreams That Spark Creativity
Unleash your creativity with Web Design Daydreams! Explore inspiring ideas and trends that ignite your passion for stunning design.
10 Inspiring Web Design Trends to Ignite Your Creativity
In the ever-evolving world of digital design, web design trends play a crucial role in inspiring creativity and innovation. As we look ahead, here are 10 inspiring web design trends that can ignite your creative spark:
- Minimalism with a Twist
- 3D Elements and Illustrations
- Dark Mode
- Bold Typography
- Microinteractions
- Asymmetrical Layouts
- Organic Shapes
- Vibrant Gradients
- Spatial Design
- Inclusive Design
Each of these trends offers unique opportunities to infuse personality and engagement into your projects. For instance, embracing minimalism with a twist can lead to user-friendly designs, while bold typography draws attention and communicates messages effectively. Consider how these web design trends resonate with your brand’s identity and how they can enhance user experience. Explore these ideas and let them serve as a foundation for your next outstanding design project.

How to Turn Your Web Design Ideas into Stunning Reality
Turning your web design ideas into stunning reality begins with the conceptualization phase. Start by brainstorming your ideas and capturing them in a design brief. This document will serve as your roadmap, detailing elements such as color schemes, layout preferences, and target audience. Utilize tools like mood boards and wireframes to visualize your concepts. These preliminary steps are crucial in ensuring that your design remains focused and aligned with your goals.
Once you have a clear vision, the next step is to choose the right tools and platforms. Depending on your skill level, options like Adobe XD, Sketch, or Figma can facilitate the design process. Additionally, consider utilizing content management systems (CMS) such as WordPress or Squarespace for easier implementation. As you bring your design to life, always remember to prioritize user experience and mobile responsiveness to ensure that your website captivates and retains visitors.
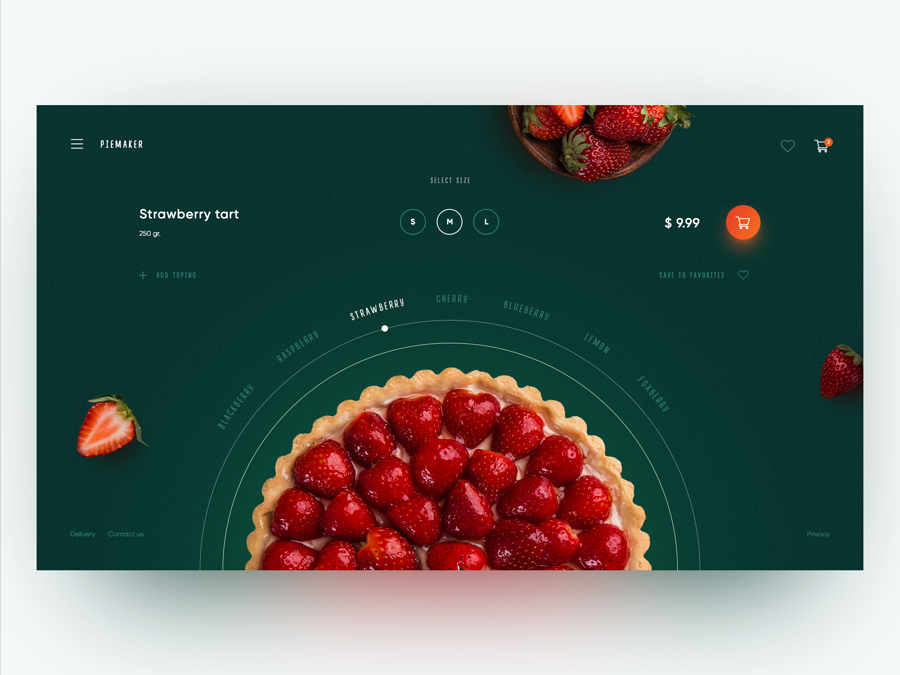
What Makes a Website Visually Engaging? Tips for Creative Designers
Creating a visually engaging website is essential for capturing and retaining visitors' attention. A few key elements contribute to this experience. First and foremost, color schemes play a pivotal role in setting the mood and atmosphere of a site. Designers should choose complementary colors that reflect the brand’s identity while also considering the emotional impact colors can have on users. Additionally, the use of consistent typography enhances readability and strengthens brand recognition. Fonts should be carefully selected to align with the overall design style and ensure that content is easy to digest.
Moreover, the strategic use of white space improves visual clarity by separating different sections and reducing clutter. This allows users to navigate the page comfortably and focus on essential elements. Incorporating high-quality images and graphics also enhances engagement, as visual content often resonates more with audiences compared to text alone. Lastly, designing with a mobile-first approach ensures that a website remains visually appealing across all devices, ultimately reaching a broader audience. By implementing these strategies, creative designers can significantly boost the visual appeal of their websites.